User Interface & Visual Identity
Role: UI Designer, IA Designer
Disciplines: UI Design, IA Design
Technical: WordPress, Adobe Photoshop
Client: Shams Art Gallery
Description
Shams Art Gallery is an online contemporary art gallery in which the various art collections including Painting, Calligraphy, Calligraphy Painting, and Photography are done by the Iranian and middle-eastern contemporary artists. The purpose of this website is allowing art lovers and potential buyers to make contact with the gallery and do online shopping.
Process
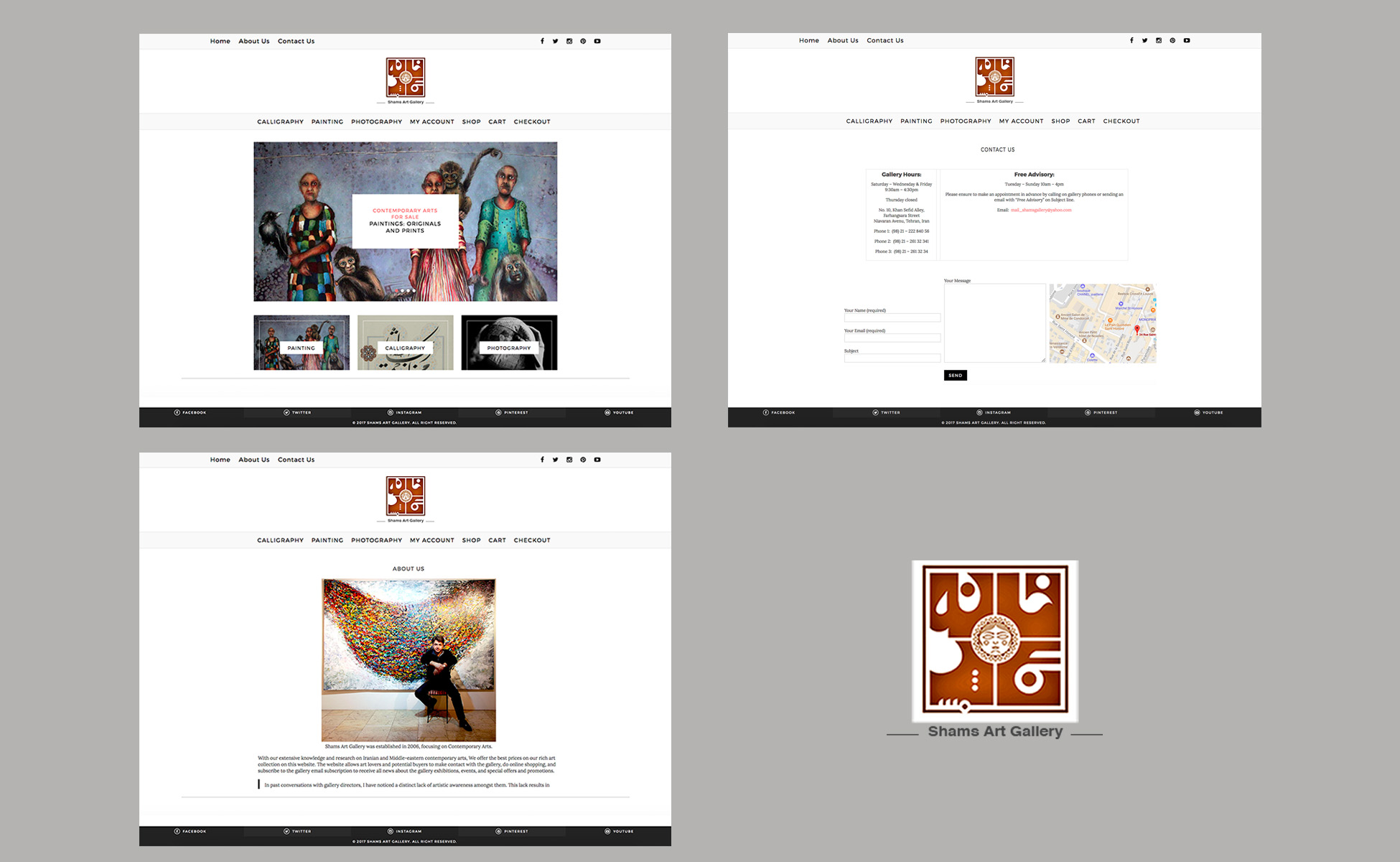
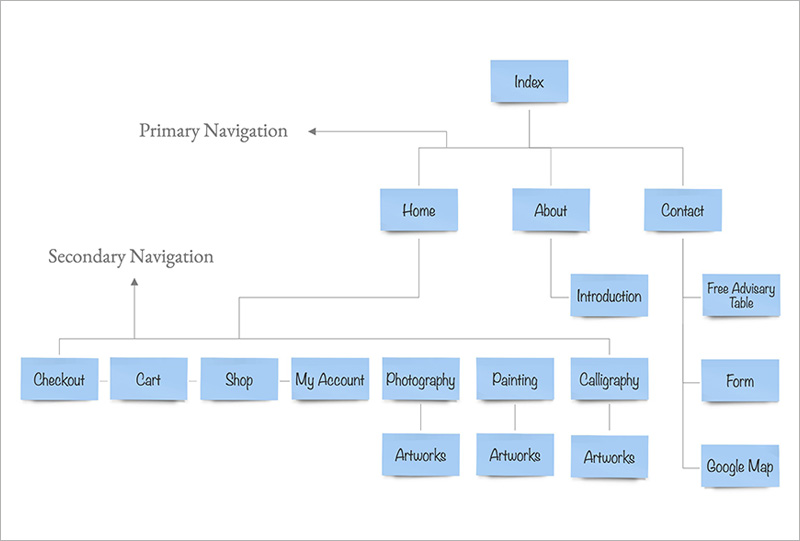
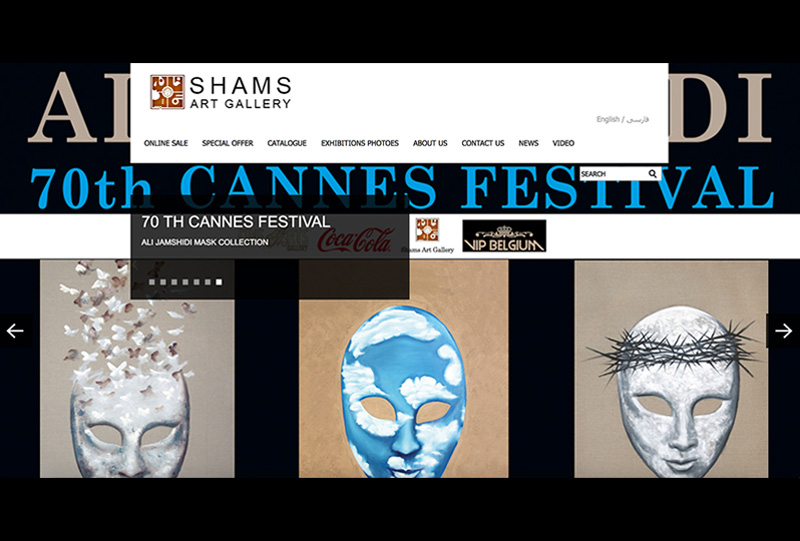
First I visited the previous website accurately and navigated through the pages to figure out all probable issues in IA, graphics, or UX. Then I prepared a list and made a new sitemap. I Worked on Homepage (Changing the menu to a primary menu and global navigation; separating artworks, shop, and cart pages from “Home”, “About”, and “Contact” pages for a better user experience), and created “About Us” and “Contact Us” pages. It looks much more organized and easy to navigate. The website did not have any social media icons, not even a footer. I also added an icon for website identity to show on the browser window.
The “About Us” page was a resume of the gallery owner with no proper layout and nothing standard for About page, so I placed an introduction about the gallery with the goals instead. The “Contact Us” page included some lines, with no links, no special design, and not attracted and functional. I added a form and a google map for the gallery’s location. I also coded a table in the HTML to have a nice layout for the content of the page; gallery hours of operation and Free advisory service. For contacting on Email I added a link for ease of access.
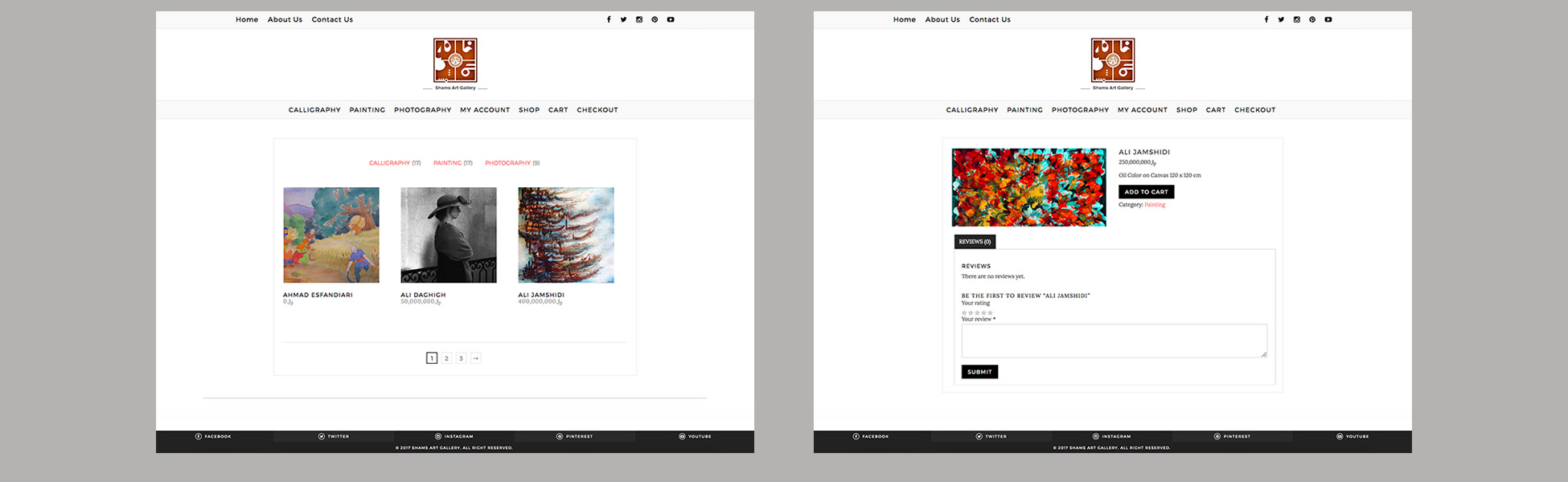
Since this is an online shopping website all products pages should be functional for doing purchases and adding to the cart. So, I made all the artwork pages (Painting, Calligraphy, Photography) like the “Shop” page format, then customized with changing the posts’ categories and separating the products types. Then I worked on “Product Details” page. The previous “Product Details” was in the same page of their “Shop” page and it looked messy. Now the related products are at the end of the page, also the user is able to add their reviews to any single product and submit..
Title

Sitemap

Previous “Home”

Previous “Contact Us”
Title

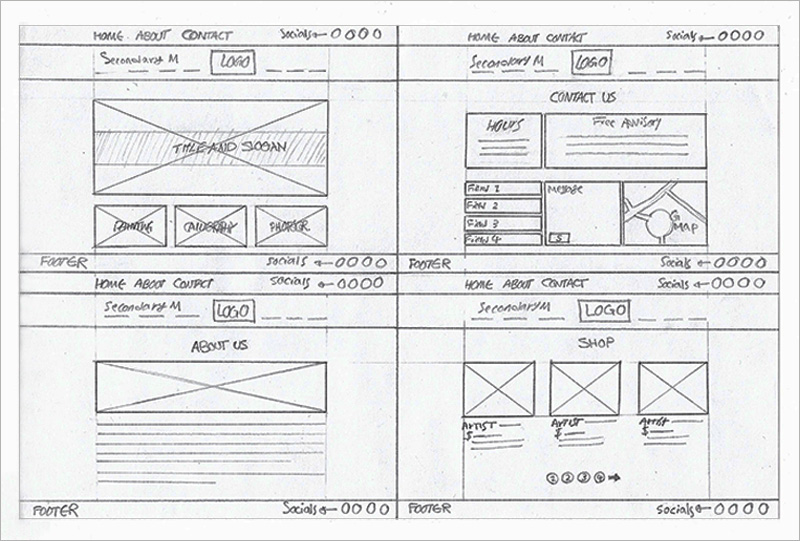
Roughs

New “Home”

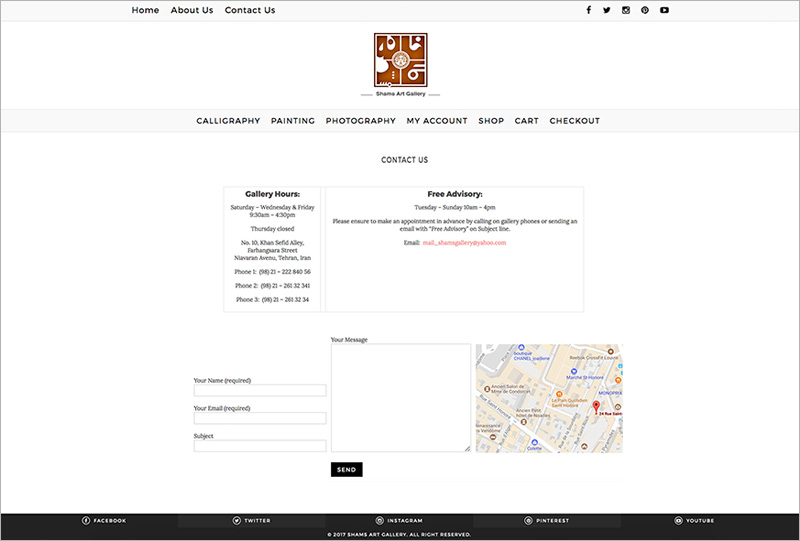
New “Contact Us”
Result